In
Stages 1 to 5 , we experimented with the Serial Monitor on the Arduino IDE to transmit data to the Arduino and receive data from the Arduino. We performed simple Serial communication of data in both directions.
We then moved from transmitting a String of characters to the more difficult task of transmitting a double or a float.
Finally, we used the Serial monitor to receive sensor data from our Arduino, and played with a couple of Arduino functions.
We will now look at replacing the Serial Monitor with a much more exciting program such as "Processing" which is a free Open Source program that interfaces very easily with the Arduino. It can be downloaded
here.
We will use a few processing scripts to bring our Arduino Sensor projects to life !
Stage 6: A simple Processing Sketch: BLINK
Arduino IDE vs Processing IDE
While the processing IDE looks very similar to the Arduino IDE, it is important that you realise that the Processing sketch will run on your computer, and NOT on the Arduino. In fact, you do not even need an Arduino to run a Processing sketch. And that is exactly what we are going to do: Run a Processing sketch without an Arduino.
Parts Required
A computerProcessing IDEOnce you have downloaded and installed the Processing IDE onto your computer, open the program and copy the following sketch into it, and then press the play button. This is different from the Arduino IDE, in that we do not have to upload it to anything, as it will be running from the computer.
Processing Sketch
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
/* Stage 6: Simple Processing Blink Sketch
Created by ScottC on the 8/7/2012
http://arduinobasics.blogspot.com/ */
/* Setup the color variables and switching mechanism */
color Red=color(255,0,0);
color White=color(255,255,255);
Boolean mySwitch=true;
/* The setup function only runs once */
void setup(){
/* Set the size of the window using size(width,height) */
size(400,400);
}
/* The draw function will refresh screen only after it has
processed all functions within it. Which is why I needed
a switch to swap between the red and the white background
The draw() function will run in an endless loop. */
void draw(){
blink(mySwitch); //Call to blink function
delay(2000); //The blinking speed (2 secs)
}
/* The blink function switches the background from red to white
or from white to red. */
void blink(Boolean swtch){
/* If swtch is true, make the background red
otherwise make it white */
if(swtch){
background(Red); // red
}else {
background(White); // white
}
/* Toggle mySwitch between true and false */
mySwitch=!mySwitch;
}
|
Things to Try
- Change the White background to a black background
Insert on line 9: color Black=color(0,0,0);
Change line 38: background(Black);
- Increase the blink rate to 1 second
Change line 25: delay(1000);
WARNING : Do not increase the speed too much, it may cause an epileptic fit.

Now that wasn't too hard I hope.
And if you want a very good site to learn Processing have a look at these
The official Processing reference libraryOfficial Processing TutorialsGetting started with ProcessingDaniel Shiffman's Processing Examples and Tutorials
Stage 7: Arduino and Processing Unite.
So how do we get our Arduino to interface with our computer? Well, if the Serial Monitor on the Arduino IDE is not good enough, then you could use any program that is capable of Serial communication. Fortunately, Processing is one of those programs, but you could use C++, Java, Python, Microsoft Excel (using VBA), VB.Net, Gobetwino or some other programming language.
Two programs will be created: One will be uploaded to the Arduino using the Arduino IDE, and the other will run on the computer. In this example we will use Processing as the program that will run on the computer.
Enter the following sketch into the Arduino IDE and upload it to the Arduino. It serves to generate a random number between 0 and 400 every 200msec and will send it to the computer via the USB cable , using Serial communication.
Arduino Sketch
1
2
3
4
5
6
7
8
9
10
11
12
13 | /* Stage 7: Simple Arduino Serial Random Number Generator
Written by ScottC on 09/07/2012
http://arduinobasics.blogspot.com/
*/
void setup(){
Serial.begin(9600); //Begin Serial Communication
}
void loop(){
Serial.println(random(1,1000)); //Send Random # to computer
delay(200); //Delay 200ms between values.
}
|
Instructions
Once the program has been uploaded to the Arduino, we will want to make sure that it is performing to expectations before moving onto the Processing script.
Open the Arduino Serial Monitor and make sure that you see a bunch of random numbers scrolling down the page. If not, then go back over your code and try again. Once you see the random numbers, then it is safe to move on to the next step.

Processing
The following Processing script will display the Random numbers being sent from the Arduino in the Processing IDE debug window. This particular script is very much like a simplified Arduino Serial Monitor, and it will show you that the Processing Script is successfully communicating with the Arduino.
Processing Sketch
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54 | /* Some of the Serial code was adapted from Tom Igoe's example
on this site: http://processing.org/reference/libraries/serial/Serial.html
and http://processing.org/reference/libraries/serial/serialEvent_.html
The rest of this Processing code was written by ScottC on 11/07/2012
http://arduinobasics.blogspot.com/
*/
import processing.serial.*; /* Needed for Serial Communication */
/* Global variables */
Serial comPort;
String [] comPortList;
String comPortString;
/*--------------------------------------------------*/
void setup(){
size(100,100); /* Set the size of the window */
background(0); /* Set the background to black */
/* Get the available com ports. If there is at least one
com port available, then start communicating on it.
If there are more than one com ports available, we will
only open the first one (i.e. comPortList[0])
The bufferUntil('\n'); statement will generate a serial Event
when it reads a carriage return */
comPortList = Serial.list();
if(comPortList.length>0){
comPort = new Serial(this, comPortList[0], 9600);
comPort.bufferUntil('\n');
}
}
/*--------------------------------------------------*/
void draw(){
/* The serialEvent function will update the display */
}
/*--------------------------------------------------*/
void serialEvent(Serial cPort){
comPortString = cPort.readStringUntil('\n');
if(comPortString != null) {
comPortString=trim(comPortString);
/* Print to the Debug screen in Processing IDE */
println(comPortString);
}
}
|
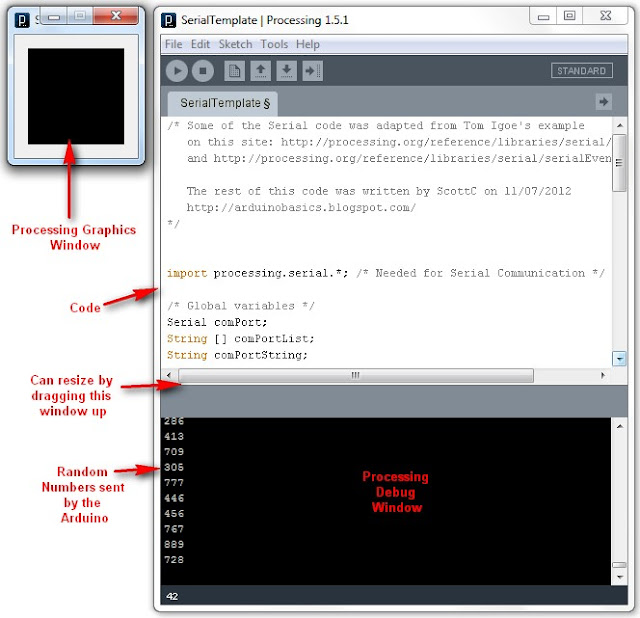
When you run the Processing script, a little black window will appear. This is the Processing Graphics window, which is normally where all the action takes place. However in the sketch above, this window does nothing. Instead we make use of the black Debug window which is part of the Processing IDE (below the code window). If everything went to plan, you should see random numbers scrolling down in a similar fashion to the Arduino Serial monitor. Here is an example of what it should look like.

Things to Try
- If you are having problems with COM port selection. Then have a look at the COM port being used on the Arduino IDE to upload sketches to the Arduino. Processing generally uses the same COM port. So make sure to close the Arduino Serial Monitor before running the Processing Sketches.
The image above shows that I am currently using COM PORT 6 on my computer to upload Arduino Sketches. In the Processing sketch on line 32-35, I had this code:
32
33
34
35 | if(comPortList.length>0){
comPort = new Serial(this, comPortList[0], 9600);
comPort.bufferUntil('\n');
}
|
We can change line 33 to get Processing to use COM port 6 exclusively. We do this by replacing comPortList[0] with "COM6", as seen below:
32
33
34
35 | if(comPortList.length>0){
comPort = new Serial(this, "COM6", 9600);
comPort.bufferUntil('\n');
}
|

Stage 8 : Arduino and Processing - Random Font Project
Arduino and Processing are speaking to each other by this stage, and we will keep our original Arduino Sketch to produce random numbers for us. Sure, we don't actually need the Arduino to do this for us, because Processing is more than capable of doing this itself, but we are building up towards an interactive sketch, so lets just go through the motions.
Just in case your mouse scroll wheel doesn't move upwards, here is the Arduino Sketch again:
Arduino Sketch
1
2
3
4
5
6
7
8
9
10
11
12
13 | /* Stage 8: Simple Arduino Serial Random Number Generator
Written by ScottC on 09/07/2012
http://arduinobasics.blogspot.com/
*/
void setup(){
Serial.begin(9600); //Begin Serial Communication
}
void loop(){
Serial.println(random(1,1000)); //Send Random # to computer
delay(100); //Delay 100ms between values.
}
|
Upload the Arduino sketch to the Arduino, and then put the following code into the Processing IDE:
Processing Sketch
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71 | /* STAGE 8 : Random Font Selector with help from Arduino
ScottC : http://arduinobasics.blogspot.com/
Some of the Serial code was adapted from Tom Igoe's example
on this site: http://processing.org/reference/libraries/serial/Serial.html
and http://processing.org/reference/libraries/serial/serialEvent_.html
The rest of this code was written by ScottC on 11/07/2012
*/
import processing.serial.*; /* You need this for Serial communication*/
/* Global Variables-------------------------------- */
Serial comPort;
String [] comPortList;
String comPortString;
PFont font;
String [] myFontList;
int fontNumber;
String fontString;
/*--------------------------------------------------*/
void setup(){
size(500,500); /* set the size of the screen, 500x500 */
background(0); /* change the background of the screen to black */
comPortList=Serial.list(); /* Get Available COM ports */
myFontList = PFont.list(); /* Get Available Fonts */
if(comPortList.length>0){ /* Check if there is at least one available COM port */
comPort=new Serial(this, comPortList[0], 9600); /* Open the first COM port in the list */
comPort.bufferUntil('\n'); /* Listen for the carriage return */
} /* which will generate a serialEvent */
}
/*--------------------------------------------------*/
void draw(){
// The serialEvent will control the display
}
/*--------------------------------------------------*/
void serialEvent(Serial cPort){
comPortString = cPort.readStringUntil('\n');
if(comPortString != null){
comPortString=trim(comPortString);
/* Map the Arduino value to the number of fonts */
fontNumber = int(map(Integer.parseInt(comPortString),1,1000,1,myFontList.length));
/* Select the font based on the Arduino Value */
fontString = myFontList[fontNumber];
/* Set the font */
font=createFont(fontString,48);
textFont(font);
// background(0); //Undo the comment for a different effect
/* Choose a random Earthy colour for the font */
fill(random(200),random(100),0);
/* Display the font on the screen in a random position */
text(fontString, random(width)-100,random(height)+10);
}
}
|

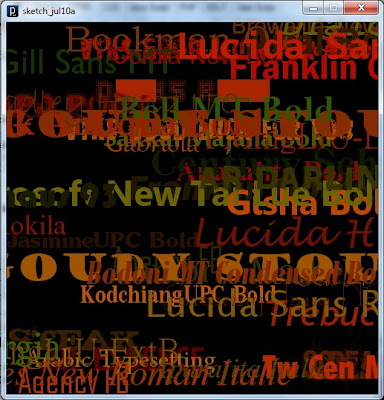
The output of this sketch should look something like this:

For stages 9 and above: Click Here